2014-08-11 16:43:14 +08:00
anyproxy
2014-08-08 17:50:56 +08:00
==========
2014-09-01 17:14:40 +08:00
A fully configurable proxy in NodeJS, which can handle HTTPS requests perfectly.
2014-08-22 16:06:05 +08:00
2014-08-21 17:40:02 +08:00
Feature
------------
* work as http or https proxy
2014-09-03 15:20:57 +08:00
* fully configurable, you can modify a request at any stage by your own javascript code
2014-09-01 17:14:40 +08:00
* when working as https proxy, it can generate and intercept https requests for any domain without complaint by browser (after you trust its root CA)
2014-09-04 11:22:35 +08:00
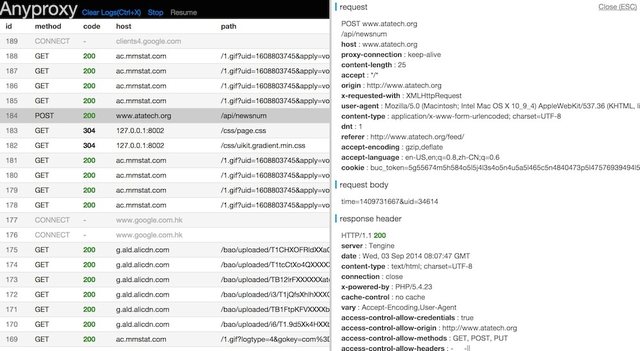
* a web interface is availabe for you to view request details
2014-09-03 16:14:51 +08:00

2014-09-01 17:14:40 +08:00
2014-08-21 17:40:02 +08:00
Usage
--------------
2014-08-13 17:30:16 +08:00
### step 1 - install
2014-09-01 17:23:01 +08:00
* install [NodeJS ](http://nodejs.org/ )
2014-08-21 17:40:02 +08:00
* ``npm install -g anyproxy`` , may require ``sudo` `
2014-08-08 17:50:56 +08:00
2014-08-21 17:40:02 +08:00
### step 2 - start server
2014-08-09 11:41:02 +08:00
2014-08-21 17:40:02 +08:00
* start with default settings : ``anyproxy` `
* start with a specific port: ``anyproxy --port 8001` `
2014-08-13 17:30:16 +08:00
2014-09-03 16:14:51 +08:00
### step 3 - launch web interface
* visit [http://127.0.0.1:8002 ](http://127.0.0.1:8002 ) with modern browsers
2014-09-01 17:14:40 +08:00
How to write your own rule file
-------------------
2014-09-01 17:26:24 +08:00
* with rule file, you can modify a request at any stage, no matter it's just before sending or after servers' responding.
2014-09-03 15:20:57 +08:00
* actually ruleFile.js is a module for Nodejs, feel free to invoke your own modules.
2014-09-01 17:14:40 +08:00
* ``anyproxy --rule /path/to/ruleFile.js` `
2014-09-01 17:19:30 +08:00
* you may learn how it works by our samples: [https://github.com/alipay-ct-wd/anyproxy/tree/master/rule_sample ](https://github.com/alipay-ct-wd/anyproxy/tree/master/rule_sample )
2014-09-03 15:20:57 +08:00
* samples in [rule_sample ](https://github.com/alipay-ct-wd/anyproxy/tree/master/rule_sample )
* **rule__blank.js**, blank rule file with some comments. You may read this before writing your own rule file.
* **rule_adjust_response_time.js**, delay all the response for 1500ms
* **rule_allow_CORS.js**, add CORS headers to allow cross-domain ajax request
* **rule_intercept_some_https_requests.js**, intercept https requests toward github.com
* **rule_remove_cache_header.js**, remove all cache-related headers from server
* **rule_replace_request_option.js**, replace request parameters before sending to the server
* **rule_replace_response_data.js**, modify response data
* **rule_replace_response_status_code.js**, replace server's status code
* **rule_use_local_data.js**, map some requests to local file
* rule file scheme is as follows, you may also get it from [rule__blank.js ](https://github.com/alipay-ct-wd/anyproxy/blob/master/rule_sample/rule__blank.js )
2014-09-01 17:14:40 +08:00
```javascript
2014-09-02 15:32:59 +08:00
2014-09-01 17:14:40 +08:00
module.exports = {
/*
2014-09-02 15:32:59 +08:00
these functions will overwrite the default ones, write your own when necessary.
2014-09-01 17:14:40 +08:00
*/
2014-09-04 11:22:35 +08:00
summary:function(){
console.log("this is a blank rule for anyproxy");
},
2014-09-01 17:14:40 +08:00
//whether to intercept this request by local logic
//if the return value is true, anyproxy will call dealLocalResponse to get response data and will not send request to remote server anymore
2014-09-02 15:32:59 +08:00
shouldUseLocalResponse : function(req,reqBody){
2014-09-03 15:20:57 +08:00
return false;
2014-09-01 17:14:40 +08:00
},
2014-09-01 17:23:01 +08:00
//you may deal the response locally instead of sending it to server
//this function be called when shouldUseLocalResponse returns true
2014-09-01 17:14:40 +08:00
//callback(statusCode,resHeader,responseData)
//e.g. callback(200,{"content-type":"text/html"},"hello world")
2014-09-02 15:32:59 +08:00
dealLocalResponse : function(req,reqBody,callback){
callback(statusCode,resHeader,responseData)
},
//replace the request protocol when sending to the real server
//protocol : "http" or "https"
replaceRequestProtocol:function(req,protocol){
var newProtocol = protocol;
return newProtocol;
2014-09-01 17:14:40 +08:00
},
2014-09-04 11:22:35 +08:00
//req is user's request which will be sent to the proxy server, docs : http://nodejs.org/api/http.html#http_http_request_options_callback
2014-09-01 17:14:40 +08:00
//you may return a customized option to replace the original option
2014-09-02 15:32:59 +08:00
//you should not write content-length header in options, since anyproxy will handle it for you
2014-09-01 17:14:40 +08:00
replaceRequestOption : function(req,option){
var newOption = option;
return newOption;
},
2014-09-02 15:32:59 +08:00
//replace the request body
replaceRequestData: function(req,data){
return data;
2014-09-01 17:14:40 +08:00
},
//replace the statusCode before it's sent to the user
replaceResponseStatusCode: function(req,res,statusCode){
var newStatusCode = statusCode;
return newStatusCode;
},
//replace the httpHeader before it's sent to the user
//Here header == res.headers
replaceResponseHeader: function(req,res,header){
var newHeader = header;
return newHeader;
},
//replace the response from the server before it's sent to the user
//you may return either a Buffer or a string
//serverResData is a Buffer, you may get its content by calling serverResData.toString()
replaceServerResData: function(req,res,serverResData){
return serverResData;
},
//add a pause before sending response to user
pauseBeforeSendingResponse : function(req,res){
var timeInMS = 1; //delay all requests for 1ms
return timeInMS;
},
//should intercept https request, or it will be forwarded to real server
shouldInterceptHttpsReq :function(req){
return false;
}
};
2014-09-02 15:32:59 +08:00
2014-09-01 17:14:40 +08:00
```
2014-08-13 17:30:16 +08:00
2014-08-21 17:40:02 +08:00
Using https features
----------------
2014-09-01 17:26:24 +08:00
#### step 1 - install openssl
2014-08-21 17:41:54 +08:00
* install [openssl ](http://wiki.openssl.org/index.php/Compilation_and_Installation ) ,if you want to use HTTPS-related features. After that, the command ``openssl` ` should be exposed to your shell
2014-09-01 17:26:24 +08:00
#### step 2 - generate a rootCA and trust it
2014-08-21 17:40:02 +08:00
* you should do this when it is the first time to start anyproxy
* execute ``anyproxy --root` ` ,follow the instructions on screen
* you will see some tip like *rootCA generated at : /usr/lib...* . ``cd` ` to that directory, add/trust the rootCA.crt file to your system keychain. In OSX, you may do that by open the *crt file directly
2014-08-09 11:41:02 +08:00
2014-09-01 17:26:24 +08:00
#### step 3 - start a https proxy
2014-08-13 17:30:16 +08:00
* ``anyproxy --type https --host my.domain.com` `
* the param ``host` ` is required with https proxy and it should be kept exactly what it it when you config your browser. Otherwise, you may get some warning about security.
2014-08-09 11:41:02 +08:00
2014-09-01 17:14:40 +08:00
Others
2014-08-21 17:40:02 +08:00
-----------------
2014-08-14 10:59:49 +08:00
#### work as a module
```
2014-09-01 17:14:40 +08:00
npm install anyproxy --save
2014-08-14 10:59:49 +08:00
```
```javascript
var proxy = require("anyproxy");
2014-09-04 11:22:35 +08:00
//create cert when you want to use https features
//please manually trust this rootCA when it is the first time you run it
!proxy.isRootCAFileExists() & & proxy.generateRootCA();
var options = {
type : "http",
port : "8001",
hostname : "localhost",
rule : require("path/to/my/ruleModule.js")
};
new proxy.proxyServer(options);
2014-08-14 10:59:49 +08:00
```
2014-08-13 17:30:16 +08:00
#### clear all the temperary certificates
2014-09-01 17:26:24 +08:00
``anyproxy --clear` `
2014-08-13 17:30:16 +08:00
2014-08-09 11:41:02 +08:00
## Contact
2014-08-22 14:37:07 +08:00
* Please feel free to raise any issue about this project, or give us some advice on this doc. :)