2014-08-11 16:43:14 +08:00
anyproxy
2014-08-08 17:50:56 +08:00
==========
2014-09-01 17:14:40 +08:00
A fully configurable proxy in NodeJS, which can handle HTTPS requests perfectly.
2014-09-05 14:45:01 +08:00
2014-09-07 13:49:39 +08:00
(Chinese in this doc is nothing but translation of some key points. Be relax if you dont understand.)
2014-09-05 13:53:12 +08:00
2014-09-05 14:02:06 +08:00

2014-08-22 16:06:05 +08:00
2014-08-21 17:40:02 +08:00
Feature
------------
* work as http or https proxy
2014-09-03 15:20:57 +08:00
* fully configurable, you can modify a request at any stage by your own javascript code
2014-09-01 17:14:40 +08:00
* when working as https proxy, it can generate and intercept https requests for any domain without complaint by browser (after you trust its root CA)
2014-09-04 11:22:35 +08:00
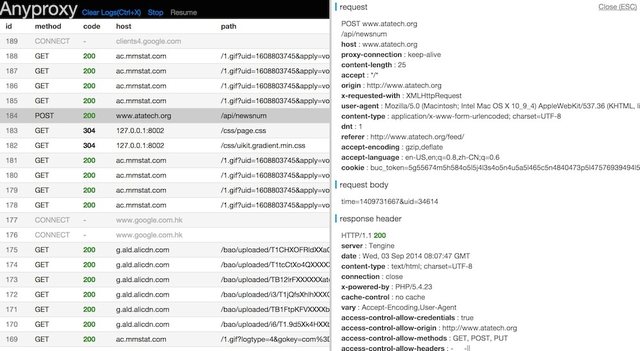
* a web interface is availabe for you to view request details
2014-09-11 10:22:08 +08:00
* (beta)a web UI interface for you to replace some remote response with local data
2014-09-03 16:14:51 +08:00

2014-09-01 17:14:40 +08:00
2014-08-21 17:40:02 +08:00
Usage
--------------
2014-08-13 17:30:16 +08:00
### step 1 - install
2014-09-01 17:23:01 +08:00
* install [NodeJS ](http://nodejs.org/ )
2014-08-21 17:40:02 +08:00
* ``npm install -g anyproxy`` , may require ``sudo` `
2014-08-08 17:50:56 +08:00
2014-08-21 17:40:02 +08:00
### step 2 - start server
2014-08-09 11:41:02 +08:00
2014-08-21 17:40:02 +08:00
* start with default settings : ``anyproxy` `
* start with a specific port: ``anyproxy --port 8001` `
2014-09-04 14:19:55 +08:00
* start with a rule file: ``anyproxy --rule ./rule_sample/rule_allow_CORS.js` `
2014-08-13 17:30:16 +08:00
2014-09-03 16:14:51 +08:00
### step 3 - launch web interface
* visit [http://127.0.0.1:8002 ](http://127.0.0.1:8002 ) with modern browsers
2014-09-11 11:09:12 +08:00
Rule module
2014-09-01 17:14:40 +08:00
-------------------
2014-09-11 11:09:12 +08:00
* with customized rule module, you may hack an http request at any stage, no matter it's just before sending or after servers' responding.
* actually ruleFile.js is a module for Nodejs, feel free to invoke your own modules and logic. You may get the entire scheme via [rule__blank.js ](./rule_sample/rule__blank.js ).
* to invoke your rule file: ``anyproxy --rule /path/to/ruleFile.js` `
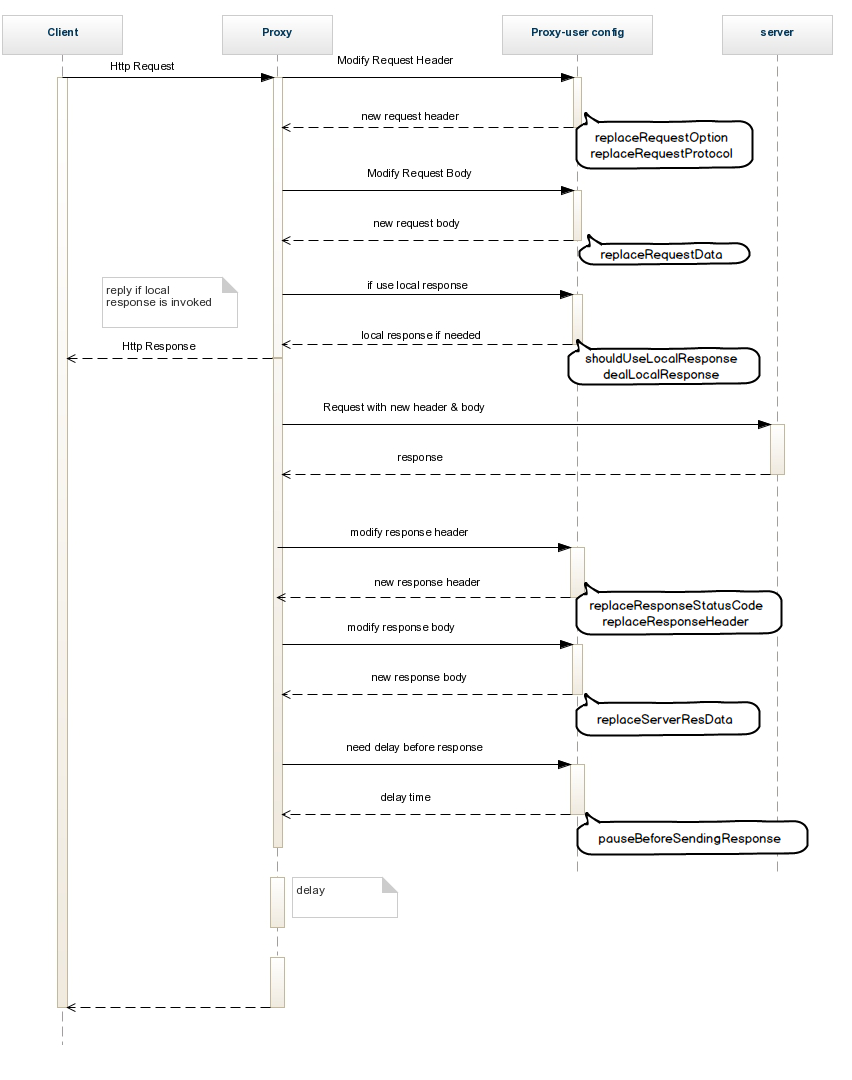
* the following figure explains the whole procedure of an http request, and the corresponding functions in rule module

* here we also provide some samples in ./rule_sample
* sample list
2014-09-09 10:56:56 +08:00
* **[rule__blank.js ](./rule_sample/rule__blank.js )**,
2014-09-05 13:53:12 +08:00
* blank rule file with some comments. You may read this before writing your own rule file.
* 空白的规则文件模板,和一些注释
2014-09-09 10:56:56 +08:00
* **[rule_adjust_response_time.js ](./rule_sample/rule_adjust_response_time.js )**
2014-09-05 13:53:12 +08:00
* delay all the response for 1500ms
* 把所有的响应延迟1500毫秒
2014-09-09 10:56:56 +08:00
* **[rule_allow_CORS.js ](./rule_sample/rule_allow_CORS.js )**
2014-09-05 13:53:12 +08:00
* add CORS headers to allow cross-domain ajax request
* 为ajax请求增加跨域头
2014-09-09 10:56:56 +08:00
* **[rule_intercept_some_https_requests.js ](./rule_sample/rule_intercept_some_https_requests.js )**
2014-09-05 13:53:12 +08:00
* intercept https requests toward github.com and append some data
* 截获github.com的https请求,
2014-09-09 10:56:56 +08:00
* **[rule_remove_cache_header.js ](./rule_sample/rule_remove_cache_header.js )**
2014-09-05 13:53:12 +08:00
* remove all cache-related headers from server
* 去除响应头里缓存相关的头
2014-09-09 10:56:56 +08:00
* **[rule_replace_request_option.js ](./rule_sample/rule_replace_request_option.js )**
2014-09-05 13:53:12 +08:00
* replace request parameters before sending to the server
* 在请求发送到服务端前对参数做一些调整
2014-09-09 10:56:56 +08:00
* **[rule_replace_response_data.js ](./rule_sample/rule_replace_response_data.js )**
2014-09-05 13:53:12 +08:00
* modify response data
* 修改响应数据
2014-09-09 10:56:56 +08:00
* **[rule_replace_response_status_code.js ](./rule_sample/rule_replace_response_status_code.js )**
2014-09-05 13:53:12 +08:00
* replace server's status code
* 改变服务端响应的http状态码
2014-09-09 10:56:56 +08:00
* **[rule_use_local_data.js ](./rule_sample/rule_use_local_data.js )**
2014-09-05 13:53:12 +08:00
* map some requests to local file
* 把响应映射到本地
2014-09-03 15:20:57 +08:00
2014-09-11 11:09:12 +08:00
* and here is the scheme in rule module
2014-09-03 15:20:57 +08:00
2014-09-01 17:14:40 +08:00
```javascript
2014-09-02 15:32:59 +08:00
2014-09-01 17:14:40 +08:00
module.exports = {
2014-09-04 11:22:35 +08:00
summary:function(){
2014-09-11 10:22:08 +08:00
return "this is a blank rule for anyproxy";
2014-09-04 11:22:35 +08:00
},
2014-09-01 17:14:40 +08:00
2014-09-11 10:22:08 +08:00
//=======================
//when getting a request from user
//收到用户请求之后
//=======================
//是否在本地直接发送响应(不再向服务器发出请求)
//whether to intercept this request by local logic
2014-09-01 17:14:40 +08:00
//if the return value is true, anyproxy will call dealLocalResponse to get response data and will not send request to remote server anymore
2014-09-02 15:32:59 +08:00
shouldUseLocalResponse : function(req,reqBody){
2014-09-03 15:20:57 +08:00
return false;
2014-09-01 17:14:40 +08:00
},
2014-09-11 10:22:08 +08:00
//如果shouldUseLocalResponse返回true,
2014-09-01 17:23:01 +08:00
//you may deal the response locally instead of sending it to server
2014-09-11 10:22:08 +08:00
//this function be called when shouldUseLocalResponse returns true
2014-09-01 17:14:40 +08:00
//callback(statusCode,resHeader,responseData)
//e.g. callback(200,{"content-type":"text/html"},"hello world")
2014-09-02 15:32:59 +08:00
dealLocalResponse : function(req,reqBody,callback){
callback(statusCode,resHeader,responseData)
},
2014-09-11 10:22:08 +08:00
//=======================
//when ready to send a request to server
//向服务端发出请求之前
//=======================
//替换向服务器发出的请求协议( )
2014-09-02 15:32:59 +08:00
//replace the request protocol when sending to the real server
//protocol : "http" or "https"
replaceRequestProtocol:function(req,protocol){
var newProtocol = protocol;
return newProtocol;
2014-09-01 17:14:40 +08:00
},
2014-09-11 10:22:08 +08:00
//替换向服务器发出的请求参数(
2014-09-04 11:22:35 +08:00
//req is user's request which will be sent to the proxy server, docs : http://nodejs.org/api/http.html#http_http_request_options_callback
2014-09-01 17:14:40 +08:00
//you may return a customized option to replace the original option
2014-09-02 15:32:59 +08:00
//you should not write content-length header in options, since anyproxy will handle it for you
2014-09-01 17:14:40 +08:00
replaceRequestOption : function(req,option){
var newOption = option;
return newOption;
},
2014-09-11 10:22:08 +08:00
//替换请求的body
2014-09-02 15:32:59 +08:00
//replace the request body
replaceRequestData: function(req,data){
return data;
2014-09-01 17:14:40 +08:00
},
2014-09-11 10:22:08 +08:00
//=======================
//when ready to send the response to user after receiving response from server
//向用户返回服务端的响应之前
//=======================
//替换服务器响应的http状态码
2014-09-01 17:14:40 +08:00
//replace the statusCode before it's sent to the user
replaceResponseStatusCode: function(req,res,statusCode){
var newStatusCode = statusCode;
return newStatusCode;
},
2014-09-11 10:22:08 +08:00
//替换服务器响应的http头
2014-09-01 17:14:40 +08:00
//replace the httpHeader before it's sent to the user
//Here header == res.headers
replaceResponseHeader: function(req,res,header){
var newHeader = header;
return newHeader;
},
2014-09-11 10:22:08 +08:00
//替换服务器响应的数据
2014-09-01 17:14:40 +08:00
//replace the response from the server before it's sent to the user
//you may return either a Buffer or a string
//serverResData is a Buffer, you may get its content by calling serverResData.toString()
replaceServerResData: function(req,res,serverResData){
return serverResData;
},
2014-09-11 10:22:08 +08:00
//在请求返回给用户前的延迟时间
2014-09-01 17:14:40 +08:00
//add a pause before sending response to user
pauseBeforeSendingResponse : function(req,res){
var timeInMS = 1; //delay all requests for 1ms
return timeInMS;
},
2014-09-11 10:22:08 +08:00
//=======================
//https config
//=======================
//是否截获https请求
2014-09-01 17:14:40 +08:00
//should intercept https request, or it will be forwarded to real server
shouldInterceptHttpsReq :function(req){
return false;
}
};
2014-09-02 15:32:59 +08:00
2014-09-01 17:14:40 +08:00
```
2014-08-13 17:30:16 +08:00
2014-08-21 17:40:02 +08:00
Using https features
----------------
2014-09-01 17:26:24 +08:00
#### step 1 - install openssl
2014-09-07 13:49:39 +08:00
* openssl is availabe here : [http://wiki.openssl.org/index.php/Compilation_and_Installation ](http://wiki.openssl.org/index.php/Compilation_and_Installation )
* using ``openssl version -a ` ` to make sure it is accessible via you command line.
2014-08-21 17:41:54 +08:00
2014-09-01 17:26:24 +08:00
#### step 2 - generate a rootCA and trust it
2014-08-21 17:40:02 +08:00
* you should do this when it is the first time to start anyproxy
2014-09-11 14:55:47 +08:00
* execute ``sudo anyproxy --root` ` ,follow the instructions on screen
2014-09-12 11:00:41 +08:00
* **[important!]you will see some tip like *rootCA generated at : ~/.anyproxy_certs...* . ``cd` ` to that directory, add/trust the rootCA.crt file to your system keychain. In OSX, you may do that by open the *crt file directly* *
* when debug https requests, you have to trust this rootCA on all of your clients.
2014-08-09 11:41:02 +08:00
2014-09-12 14:38:55 +08:00
#### done!
2014-09-12 11:00:41 +08:00
* start your anyproxy, it will intercept all the https requests for you
2014-09-12 14:38:55 +08:00
#### to start an https proxy
2014-08-13 17:30:16 +08:00
* ``anyproxy --type https --host my.domain.com` `
* the param ``host` ` is required with https proxy and it should be kept exactly what it it when you config your browser. Otherwise, you may get some warning about security.
2014-08-09 11:41:02 +08:00
2014-09-11 10:48:06 +08:00
#### others
* root certs and temperary certs are stored at ``path.join(util.getUserHome(),"/.anyproxy_certs/")` `
* to clear all the temperary certificates ``anyproxy --clear` `
2014-08-09 11:41:02 +08:00
2014-09-01 17:14:40 +08:00
Others
2014-08-21 17:40:02 +08:00
-----------------
2014-08-14 10:59:49 +08:00
#### work as a module
```
2014-09-01 17:14:40 +08:00
npm install anyproxy --save
2014-08-14 10:59:49 +08:00
```
```javascript
var proxy = require("anyproxy");
2014-09-04 11:22:35 +08:00
//create cert when you want to use https features
//please manually trust this rootCA when it is the first time you run it
!proxy.isRootCAFileExists() & & proxy.generateRootCA();
var options = {
type : "http",
port : "8001",
hostname : "localhost",
rule : require("path/to/my/ruleModule.js")
};
new proxy.proxyServer(options);
2014-08-14 10:59:49 +08:00
```
2014-08-09 11:41:02 +08:00
## Contact
2014-08-22 14:37:07 +08:00
* Please feel free to raise any issue about this project, or give us some advice on this doc. :)